Google 的服務真是包山包海,熱門的 RSS 線上瀏覽器 Google 當然也不會錯過。事實上這項服務已經推出好一陣子了,照慣例這項服務目前的狀態並非正式推出,而是 Beta 都還不到的 Google Labs 階段,用 Google 帳號登入
Google Reader
就可以直接使用此服務了。
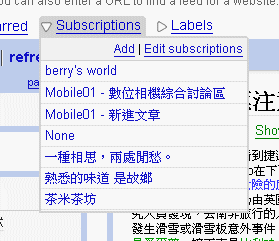
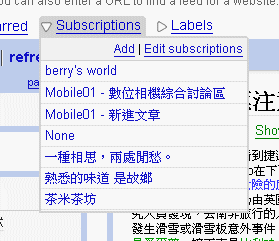
操作的介面與 Gmail 極為類似,也是採用 Ajax 技術,目前僅有英文介面。 點選畫面中「 Subscriptions 」的按鈕可以切換瀏覽頻道,也可以新增或設定訂閱的頻道。我們今天的主題是 Blog 聯撥,首先將要聯撥的 Blog 加入訂閱頻道。記得要給這些聯撥 Blog 設定一個統一的 Label ,可以是 Share 、 Blog Rolling 等任意名字,因為等一下是以 Label 為單位進行聯撥的。
點選畫面中「 Subscriptions 」的按鈕可以切換瀏覽頻道,也可以新增或設定訂閱的頻道。我們今天的主題是 Blog 聯撥,首先將要聯撥的 Blog 加入訂閱頻道。記得要給這些聯撥 Blog 設定一個統一的 Label ,可以是 Share 、 Blog Rolling 等任意名字,因為等一下是以 Label 為單位進行聯撥的。
輸入完畢後按下「 Share 」進入到設定畫面,左手邊會列出所有的 Label 。「 share 」 選項可以設定該 Label 的內容是私人的或是公開的,一旦勾選之後該組 Label 的頻道除了可以透過 e-mail 或網頁的形式將訂閱的頻道分享外,其他使用者也可以透過 Google Reader 讀取。目前的系統沒有還任何訂閱頻道的限制,可依需求設定多組不同的 Label 來進行不同的聯撥。點選要設定的 Label 後畫面右邊會出現設定選項,要放在 Blog 上輪撥當然是透過 web clip 的方式。目前版本所允許的設定值相當少,僅可以設定
設定完畢按下「 Get Codes Now! 」按鈕即會顯示出相對應的程式碼,樣式應該類似下列這組 javascript 區段:
這樣的設計相當特別。我大略看了一下這兩組 javascript 的內容,第一個 javascript 區段其實是負責畫面的繪製,但真正的資料則是隱含在第二個 javascript 區段中。由於資料與呈現樣式是分屬兩個不同的 javascript 區段分開載入,未來應該可以藉由取代或修改第一組 javascript 來自訂顯示畫面。只可惜版面的設定並非單純的透過 CSS ,資料的讀取需要透過 javascript 來處理,保險起見還是先用幾種內建的樣式吧!
 接下來就是修改 Blog 的範本,將這組程式碼放在你想要顯示的地方。圖片是用 Google Reader 聯撥放置在 sidebar 的效果。相對於 newsgator 與 feeddigest 的服務, Google Reader 目前最大的缺點就是顯示的畫面缺乏彈性,幾乎無法自訂修改,畫面上也無法顯示內文的部份摘要。雖然我選了一個淺色系來搭配 B & B,但突兀的外框讓我最後決定繼續使用 newsgator 。而它最大的優點就是免費,對於訂閱的頻道數與聯撥數目彈性大且幾乎沒有任何限制。所以目前我還是用 Google Reader 作為線上瀏覽軟體,或許等 Google Reader 開放更彈性的畫面設定就會捨棄 newsgator 回到 google reader。
接下來就是修改 Blog 的範本,將這組程式碼放在你想要顯示的地方。圖片是用 Google Reader 聯撥放置在 sidebar 的效果。相對於 newsgator 與 feeddigest 的服務, Google Reader 目前最大的缺點就是顯示的畫面缺乏彈性,幾乎無法自訂修改,畫面上也無法顯示內文的部份摘要。雖然我選了一個淺色系來搭配 B & B,但突兀的外框讓我最後決定繼續使用 newsgator 。而它最大的優點就是免費,對於訂閱的頻道數與聯撥數目彈性大且幾乎沒有任何限制。所以目前我還是用 Google Reader 作為線上瀏覽軟體,或許等 Google Reader 開放更彈性的畫面設定就會捨棄 newsgator 回到 google reader。
 點選畫面中「 Subscriptions 」的按鈕可以切換瀏覽頻道,也可以新增或設定訂閱的頻道。我們今天的主題是 Blog 聯撥,首先將要聯撥的 Blog 加入訂閱頻道。記得要給這些聯撥 Blog 設定一個統一的 Label ,可以是 Share 、 Blog Rolling 等任意名字,因為等一下是以 Label 為單位進行聯撥的。
點選畫面中「 Subscriptions 」的按鈕可以切換瀏覽頻道,也可以新增或設定訂閱的頻道。我們今天的主題是 Blog 聯撥,首先將要聯撥的 Blog 加入訂閱頻道。記得要給這些聯撥 Blog 設定一個統一的 Label ,可以是 Share 、 Blog Rolling 等任意名字,因為等一下是以 Label 為單位進行聯撥的。輸入完畢後按下「 Share 」進入到設定畫面,左手邊會列出所有的 Label 。「 share 」 選項可以設定該 Label 的內容是私人的或是公開的,一旦勾選之後該組 Label 的頻道除了可以透過 e-mail 或網頁的形式將訂閱的頻道分享外,其他使用者也可以透過 Google Reader 讀取。目前的系統沒有還任何訂閱頻道的限制,可依需求設定多組不同的 Label 來進行不同的聯撥。點選要設定的 Label 後畫面右邊會出現設定選項,要放在 Blog 上輪撥當然是透過 web clip 的方式。目前版本所允許的設定值相當少,僅可以設定
- Title :顯示的標題。
- Color scheme :色彩式樣。
- Items :顯示在網頁上的頻道數。
- Show item sources :是否要顯示該文章的來源網站。
設定完畢按下「 Get Codes Now! 」按鈕即會顯示出相對應的程式碼,樣式應該類似下列這組 javascript 區段:
<script type="text/javascript" src="http://www.google.com/reader/ui/publisher.js"></script>
<script type="text/javascript" src="http://www.google.com/reader/public/javascript/user/00520507709126159322/label/b--b?n=5&callback=GRC_p(%7Bc%3A'green'%2Ct%3A'My%20items%20labeled%20%5C042b--b%5C042'%2Cs%3A'false'%7D)%3Bnew%20GRC"></script>
<script type="text/javascript" src="http://www.google.com/reader/public/javascript/user/00520507709126159322/label/b--b?n=5&callback=GRC_p(%7Bc%3A'green'%2Ct%3A'My%20items%20labeled%20%5C042b--b%5C042'%2Cs%3A'false'%7D)%3Bnew%20GRC"></script>
這樣的設計相當特別。我大略看了一下這兩組 javascript 的內容,第一個 javascript 區段其實是負責畫面的繪製,但真正的資料則是隱含在第二個 javascript 區段中。由於資料與呈現樣式是分屬兩個不同的 javascript 區段分開載入,未來應該可以藉由取代或修改第一組 javascript 來自訂顯示畫面。只可惜版面的設定並非單純的透過 CSS ,資料的讀取需要透過 javascript 來處理,保險起見還是先用幾種內建的樣式吧!
 接下來就是修改 Blog 的範本,將這組程式碼放在你想要顯示的地方。圖片是用 Google Reader 聯撥放置在 sidebar 的效果。相對於 newsgator 與 feeddigest 的服務, Google Reader 目前最大的缺點就是顯示的畫面缺乏彈性,幾乎無法自訂修改,畫面上也無法顯示內文的部份摘要。雖然我選了一個淺色系來搭配 B & B,但突兀的外框讓我最後決定繼續使用 newsgator 。而它最大的優點就是免費,對於訂閱的頻道數與聯撥數目彈性大且幾乎沒有任何限制。所以目前我還是用 Google Reader 作為線上瀏覽軟體,或許等 Google Reader 開放更彈性的畫面設定就會捨棄 newsgator 回到 google reader。
接下來就是修改 Blog 的範本,將這組程式碼放在你想要顯示的地方。圖片是用 Google Reader 聯撥放置在 sidebar 的效果。相對於 newsgator 與 feeddigest 的服務, Google Reader 目前最大的缺點就是顯示的畫面缺乏彈性,幾乎無法自訂修改,畫面上也無法顯示內文的部份摘要。雖然我選了一個淺色系來搭配 B & B,但突兀的外框讓我最後決定繼續使用 newsgator 。而它最大的優點就是免費,對於訂閱的頻道數與聯撥數目彈性大且幾乎沒有任何限制。所以目前我還是用 Google Reader 作為線上瀏覽軟體,或許等 Google Reader 開放更彈性的畫面設定就會捨棄 newsgator 回到 google reader。
 Save to del.icio.us
Save to del.icio.us



1 則留言:
我發現你這個rolling還滿酷的
可以顯示我「真實」發表文章的時間
而不是依照blogger上所顯示的發表時間(那是可以手動改的)來排
我看過別人的rolling,都只會顯示後者...
如果我新寫了一篇,但把發表日期設定在較之前,別人的rolling就看不到了...
張貼留言